🚨Prérequis
Pour suivre ce tutoriel, vous devez posséder un compte GitHub.
➕ Créer une page
📭 Ouvrir un ticket
rendez-vous sur la page suivante : Github
puis sélectionnez l’option suivante:
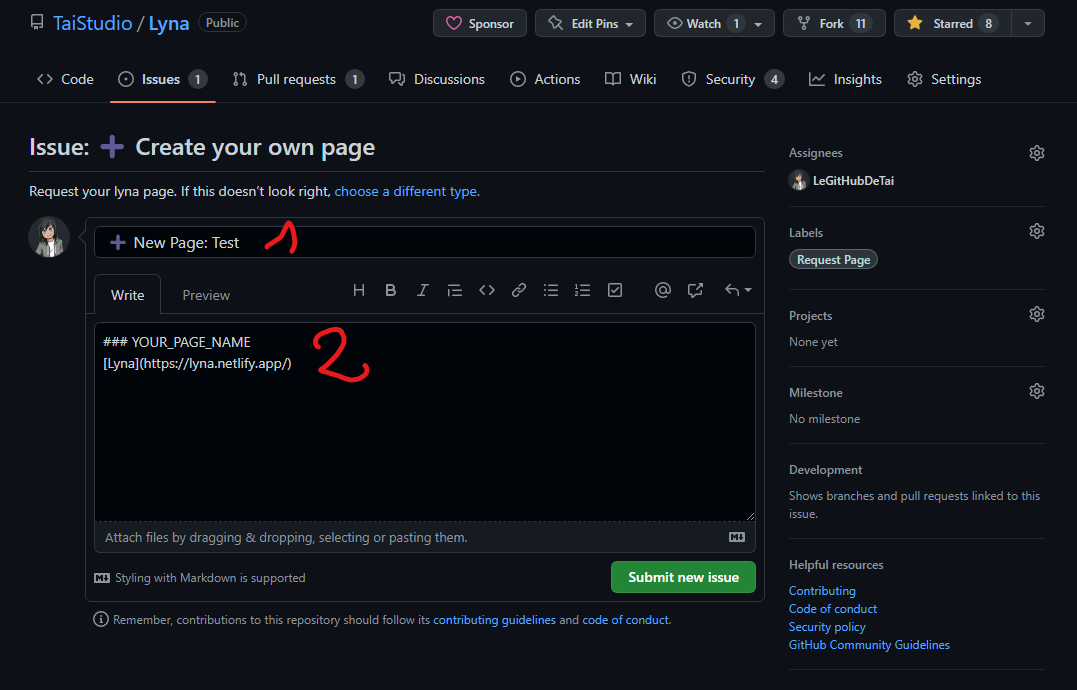
Une fois cela fait vous arrivez maintenant sur une nouvelle page, c’est ici que la magie opère 🧙♀️!

Dans un premier temps paniqué 🥴
Dans un second temps changer le titre de l’issue
Puis vous devez écrire dans la deuxieme partie
Vous avez une ⚙️ Liste des options pour vous aider à rediger votre page Lyna.
Attention vous devez écrire une ligne par option !
Une fois que vous avez terminé cliquez sur “Submit new issue”.
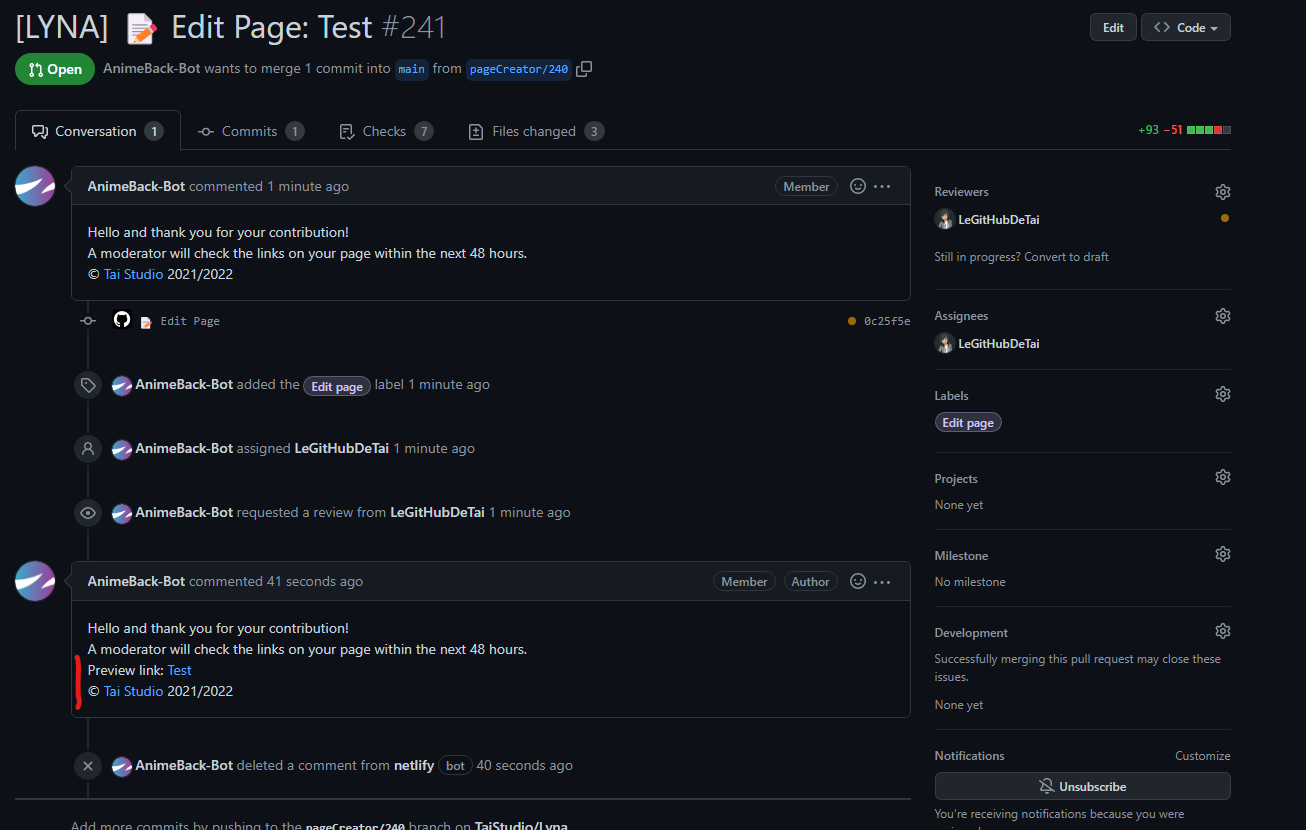
Vous pouvez avoir un aperçu de votre page lyna. Pour cela attendez quelques minutes pour laisser le robot 🤖 la crée puis rendez-vous dans l'onglet “Pull requests” et cherchez le nom de votre page. Sur cette nouvelle page, un utilisateur appelé “Netlify” à écrit un message

✏️ Éditer une page
Pour éditer une page lyna c’est le même procédé ➕ Créer une page mais vous devez sélectionner l’option suivante:
⚙️ Liste des options
🪧 Changer le nom
### Your name
📝 Changer la description
## Your description ..........
🎨 Changer l’avatar
Logo: 
Vous pouvez glisser déposer vos images directement sur github 😉
Votre image doit être obligatoirement en 512x512 pixels
🌐 Ajouter un lien
[Lyna](https://lyna.netlify.app/)
Vous pouvez ajouter autand de liens que vous le souhaitez, il n’y a donc aucune limite.
🎨 Changer l'arrière plan (Optionnel)
Background: 
Vous pouvez glisser déposer vos images directement sur github 😉
Les vidéos et les images sont supportés par lyna.
Attention à la limitation Github, votre fichier doit faire maximum 100 MB
Votre image doit être obligatoirement en 1920x1080 pixels
🎨 Changer les couleurs (Optionnel)
> #1C1117, #422835, #CF711B, #808080
Voici à quoi correspond les couleurs:
- Couleur de fond
- Couleur du panneau central
- Couleur du texte au survol
- Couleur du texte